- Home
About Us
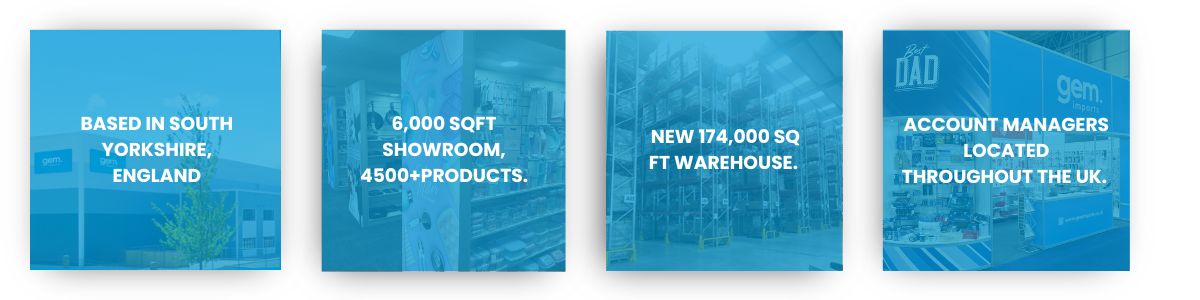
Gem Imports are a leading UK importer and wholesale supplier of discount product ranges and poundines. With over 20 year's experience in far-east sourcing, instore merchandising and successful online and instore trading we offer unrivalled wholesale Prices and valuable retail advise and guidance.


OUR OFFERING
Gem imports have a vast portfolio of products, each day we welcome new additons to our exisiting 5000+ product range.
Design-led Value products
With over 20 year's experience our buying team are experts in discovering up and coming trends and fast- moving consumer lines. We find the next profitable craze for your business.
Diverse Portfolio of strong consumer brands.
Brands that stand out on and off the shelf. We create and develop a wide choice of consumer brands, many such as HOOT, TREBL, BLOC and Cooke & Miller and are now a brand of choice for many consumers.
Unrivalled prices.
We aim to offer the very best in prices from the far east, and only work with a trusted network of reliable and ethical suppliers.We work relentlessly to ensure that our landing price is as low as possible to allow us to pass on incredibly low prices.
Bespoke Product developement service
Our in-house design team have over twenty years experience in designing product packaging that can maximise sales and generate exceptional turnover. Creating market leading designs has never been easier if you can't find a prouct amongst our lines why not design your own products. Get in contact here to see how we can help.
Highly experienced Account managers
Our highly experienced account managers can visit your business onsite to offer advise on ordering our product ranges and on our website. Providing industry knowlege they can help youu make the right choices if you are starting a business or can offer crucial insights and suggest new approaches if you are an experienced or established retail business.
New to wholesale? Check out our Guide to the Industry blog post here.


WHO DO WE SUPPLY?
With a customer base just as diverse as our product offering, we are a direct wholesale supplier to poundshops and pound stores and also the leading Uk wholesale supplier to many commercial sectors including Education, Hospitality, Leisure;including Bingos and Amusement centres, charity, Catering and offfices.
We supply to;
- Independant, National and International retailers.
- Online retailers inc eBay and Amazon sellers.
- Market traders, Cash and Carry stores and newsagents.
- Universities, PTA'S, and charities.
All of our carefully selected wholesale pound products are guranteed to be fast- moving lines that will generate all year-round sales with high profit margins that will increase significantly during the busy seasonal periods including Christmas, Halloween.
The UK'S PARTNER OF CHOICE FOR EVERYDAY AND SEASONAL IMPORTS.
Gem imports are experts in far - east sourcing. We maintain strong relationships and work directly with manufactureres to keep our landing price as low as possible, these incredibly low prices are then passed to our customers.
We offer small carton quantities with many of our products packaged in 12,24,48 units per carton.We offer FREE UK mainland delivery on all orders. You must meet our minimum order quantity of £500+ VAT.
All orders are shipped from stock in our warehouse. Browse our New Arrivals to view whats new into our warehouse.
- Reliable and ethical suppliers
- In-House team that have the expertise to design products packaging to maximise sales and generate exceptional turnover.
- Bespoke packging/ subject to purchasing from our direct container division.
- Highly experienced account managers.
Our highly experienced sales representatives can visit you on site to offer advice on ordering, our product ranges and our website. They can help you to make the right choices if you are starting your business or can offer crucial insights and suggest new approaches if you are an experienced and established retail business.
Contact our friendly customer support team today by telephoning 01226 395095 or by emailing customerservice@gem-imports.co.uk.

Contact Us
Gem Imports Ltd
2 Athena Way,
Hoyland, Barnsley
S74 0FQ
VAT
GB113484336000
UK Registered Company
07329987
Telephone
01226 395095
Email
customerservice@gem-imports.co.uk
Member of:
Help
- Help


Legal
- Legal


Newsletter
© 2025 2025 Test Site
Ecommerce solution by Etail Systems